今回は画像をキレイに最適化してくれるプラグイン
「EWWW Image Optimizer」のご紹介になります
このプラグインを入れると
- page speed insightsの評価をあげたい
- 新規投稿時に手軽に最適化したい
- すでにアップ済みの画像を一括で最適化したい
ということができる便利なプラグインです
では、EWWW Image Optimizerのインストール、設定方法、使い方を画像を使いながら詳しく解説していきます

僕は一眼レフで撮影した画像を使ったブログもやっているので、これは必ず使っています
他のワードプレスおすすめプラグインはこちらの記事をチェック▼
WordPressプラグイン「EWWW Image Optimizer」とは
WordPressプラグイン「EWWW Image Optimizer」とは
画像をアップロード時に最適なファイルサイズに変換して、軽量化をしてくれるプラグインです
以前は撮影した大きな画像ファイルを一度無料の変換ソフトで小さくしてから
サイトにアップロードする。なんて面倒な作業をしていましたが
このプラグインがあれば、画像をアップしたと同時に最適化してくれる神プラグインなんです
画像が小さくなるとページの読み込みが早くなる
記事作成時の作業スピードもグン!と上がる

これは本当に便利だよね

画像を大量に使う人は絶対使おうね
EWWW Image Optimizerのインストール方法
EWWW Image Optimizerのインストールをやっていきます!かんたんなので安心してくださいね

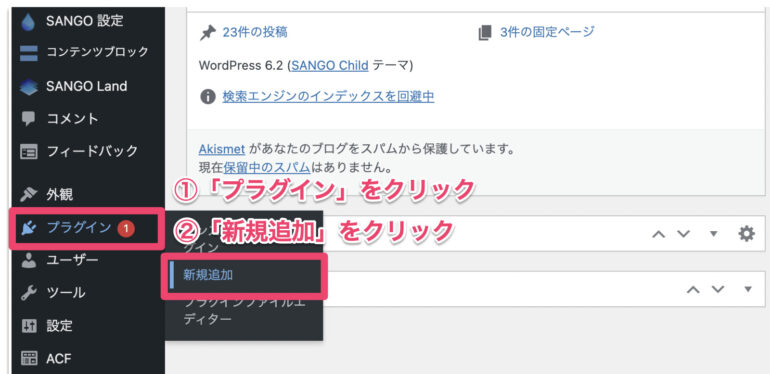
WordPress(ワードプレス)の管理画面の左メニューから
「プラグイン」→「新規追加」とクリックします。

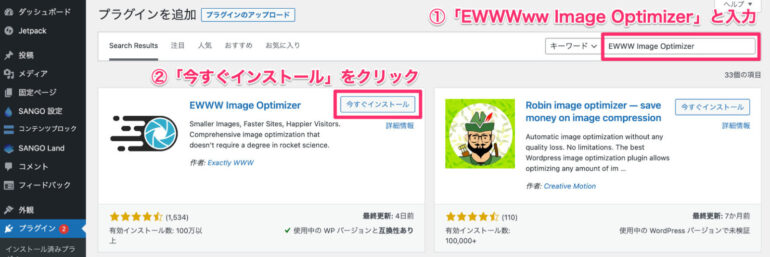
右上の検索窓に「EWWW Image Optimize」と入力すると上記のように「EWWW Image Optimize」プラグインが表示されますので、次に「今すぐインストール」をクリックしてインストールします

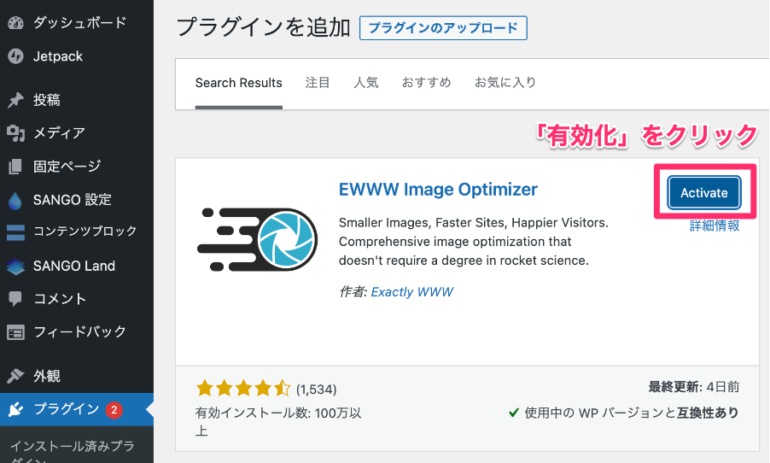
インストールが完了すると、上記のようにActivate(有効化)ボタンが出てくるので、クリックすれば完了です。
EWWW Image Optimizerの初期設定をしよう
「EWWW Image Optimizer」はインストールして有効化するだけで基本はOKです
このタイミングで画像をアップロードしても画像が最適化されるようになります。

もう少し詳しい設定を紹介していくよ
さらに最適化するための初期設定2点
- メタデータの削除
- コンバージョンリンクを非表示にする
次で説明していきます
初期設定を行う→メタデータの削除

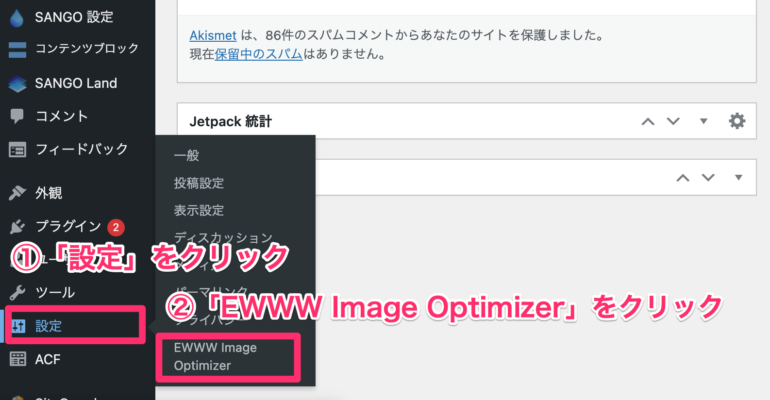
管理画面の左メニューの
「設定」→「EWWW Image Optimizer」
とクリックしましょう

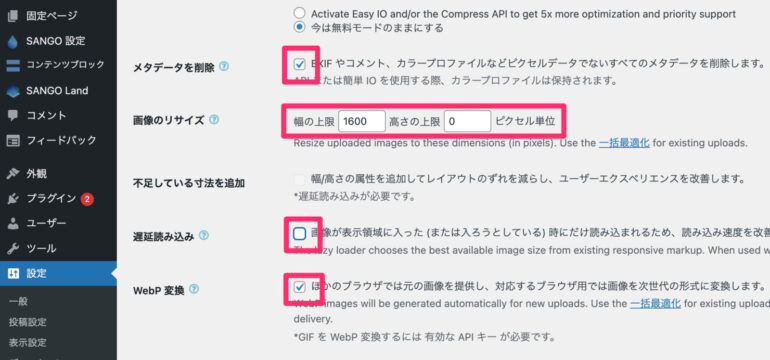
上記のような画面になったらひとつずつ確認しましょう
- メタデータを削除
- 画像のりサイズ
- 遅延読み込み
- WebP変換
①メタデータを削除
こちらはチェックをいれましょう
メタデータというのは「情報」のことです。スマホなどで撮影した写真は
- 撮影した場所
- 撮影した日時
- 撮影した機種・カメラ
などの情報が入っています
これを削除することによって、軽量化を図ることもできますし、プライバシーの保護にもなります
②画像のリサイズ
こちらはアップロードした画像のサイズの上限を決めるものになります
たとえば、一眼レフなどのカメラで撮影すると横幅が4,000以上の大きさ(テレビでもきれいに映る)になります。
これをアップロードした時に指定したサイズ以下に調整してくれるようになります。
僕は写真はなるべくきれいに見せたいので1600にしていますが、こちらは任意でいれてください。

コンテンツの幅に合わせるのがおすすめです
③遅延読み込み
こちらもチェックするのがおすすめです!
画像をたくさん使っているページを開くと、すべての画像を読み込もうとしてしまいます。
しかし、この「遅延読み込み」をしておくと、スクロールして画像が表示される直前に
読み込まれるようになります。
これはページの速度に大きく影響するため、グーグルの評価が上がると言われています。
④WebP変換
これもチェック入れておいてください。
WebPとはグーグルが開発した次世代画像フォーマットになります。JPGやGIF,PNGと同じものだと思ってください。
これをウェブ上で最適なWebPに変換してくれて、これもグーグルの評価があがると言われてます。
変換リンクを非表示にする
このままの設定だと、EWWW Image Optimizerが画像の拡張子を勝手に変更してしまう恐れがあります。
そのため「変換リンクを非表示にする」を選択すると、それを防ぐことができますので設定していきましょう
左の管理画面メニューから
「設定」→「EWWW Image Optimizer」
とクリックします

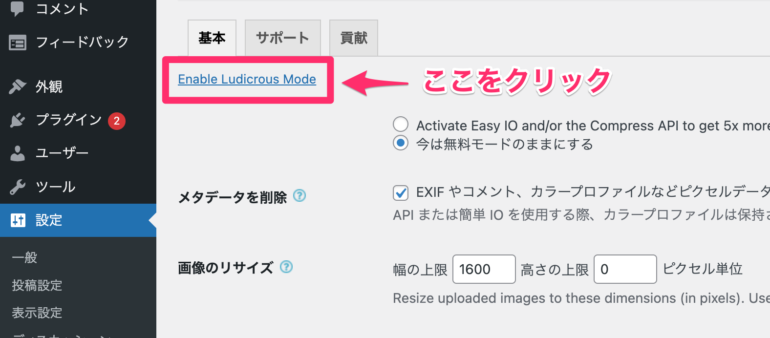
上記のような設定画面が開いたら、
「Enable Ludicrous Mode」をクリックしてください

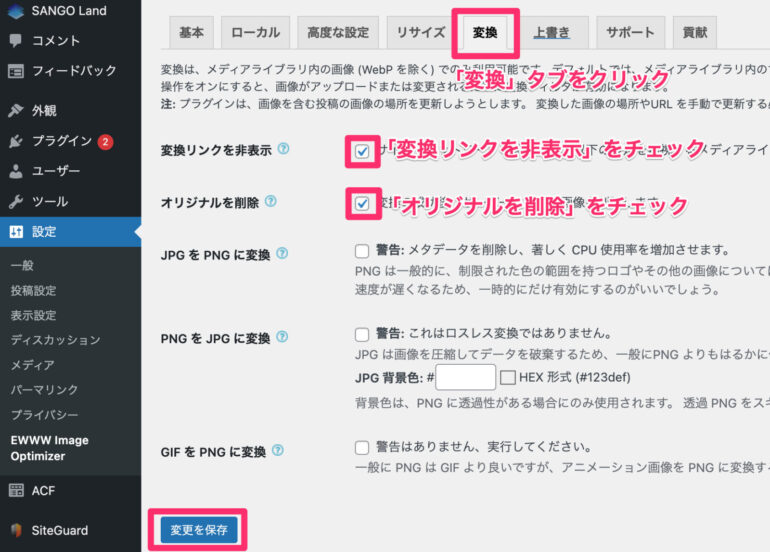
上記の「変換」タブをクリックして、表示を切り替えます
ここで「変換リンクを非表示」にチェックを入れてください。
ついでに、「オリジナルを削除」も必要だったらチェックをいれてください。
これはオリジナルの大きい画像を変換後にも残しておくかという選択になります。
残しておくと、サーバーの容量に負担をかけるため僕は削除しています。
EWWW Image Optimizerの基本的な使い方
「EWWW Image Optimizer」の使い方は
- 新規アップロード画像の最適化
- アップロード済みの画像の最適化
この2つになります
①はじめてアップロードした画像は自動最適化
「EWWW Image Optimizer」はインストールするだけで、アップロードした画像は同時に最適化してくれます
WordPress(ワードプレス)の管理画面から
「メディア」→「ライブラリ」
とクリックして、アップロードした画像を確認すると

上記のようにアップロードした画像を一覧で確認することができます
赤枠部分には
- 9サイズ圧縮しました
- 29.0%(280.5KB)を減少
と表示されています。
これはパソコン、タブレット、スマートフォンにあわせて画像の出しわけをするために
9つのサイズが圧縮されて作成されています。そして29.0&軽くすることができたことを意味します。
②すでにアップロードした画像も一括最適化

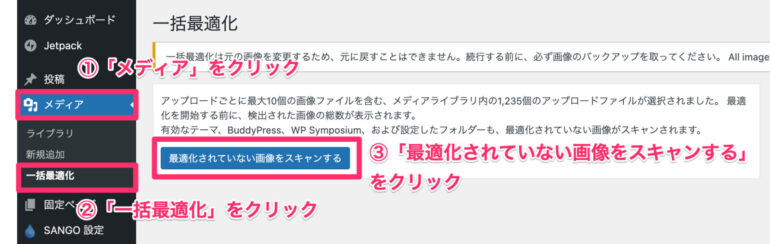
WordPress(ワードプレス)の管理画面の左メニューから
「メディア」→「一括最適化」→「最適化されていない画像をスキャンする」をクリック
そうすると、まだ最適化されていない画像を検索して結果を出してくれます

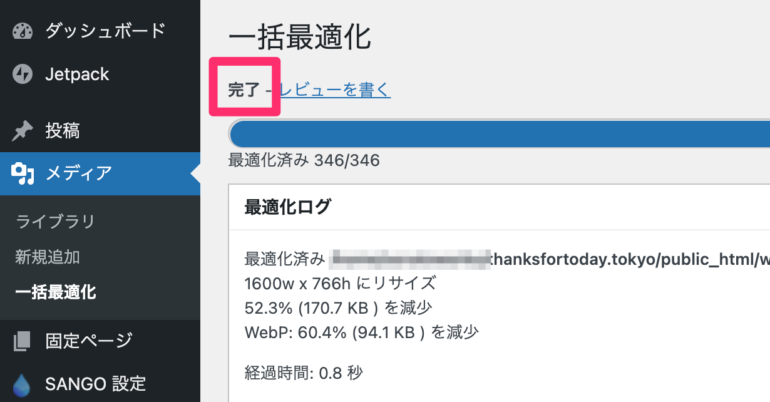
スキャンが完了すると、上記のように
「◯点の画像を最適化」
をクリックして、最適化します

一括最適化が終わると「完了」と表示されるので、これですでにアップロードしていた画像の最適化は完了です
最後に「EWWW Image Optimizer」を利用してサイト速度をあげよう
WordPress(ワードプレス)のEWWW Image Optimizerを利用すると、画像のファイルサイズを縮小することができて、サーバーの負担を減らし、ページの読み込み速度を上げることに繋がります。
そうすると、グーグルのPage Speed Insightsの評価なども良くなり、良いこと尽くしです!
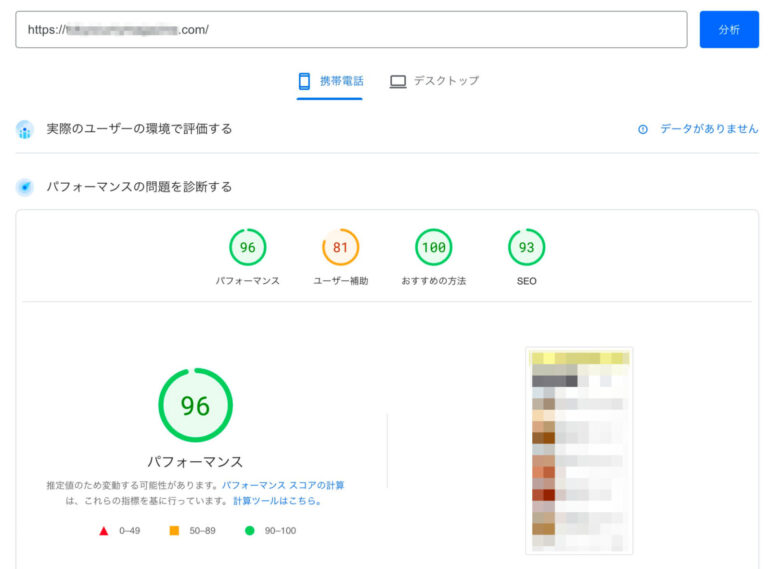
僕の他のサイトは高パフォーマンスになっています。

他のワードプレスおすすめプラグインはこちらの記事をチェック▼